We are excited to share with you a sampling of some interior template designs for the new website. With these designs, you can really start to see the new look for the LR website coming together.
Templates create context by strategically combining and arranging components to support the overall purpose of a page, e.g., high-level landing page, standard page, programs, courses, news and event articles, faculty and staff biography, etc.
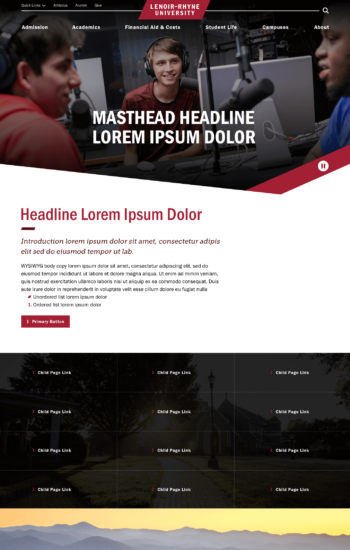
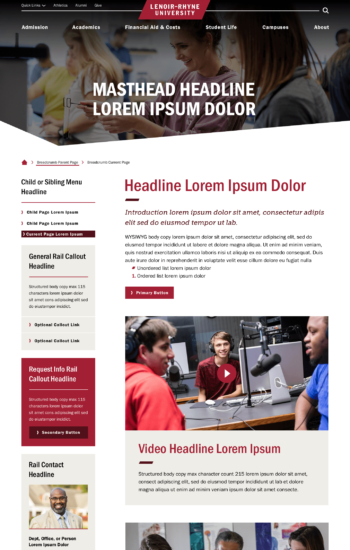
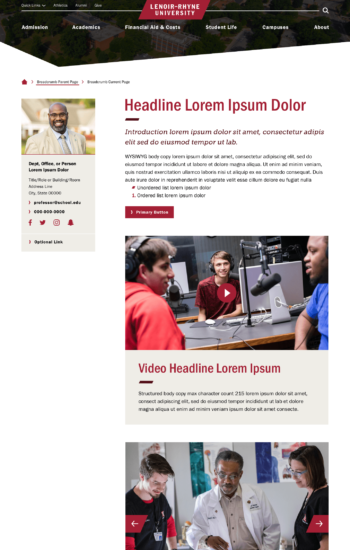
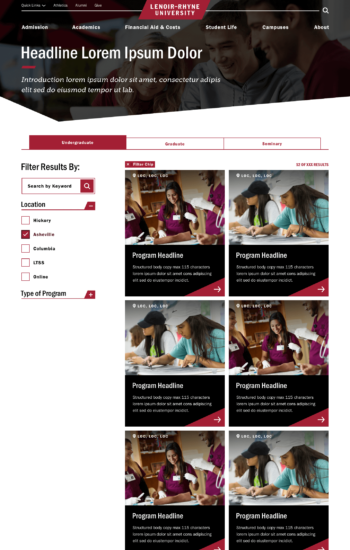
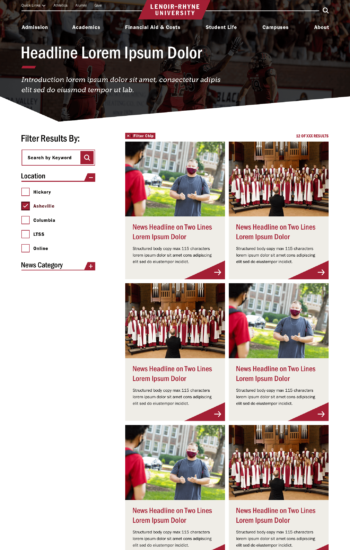
In the page designs you see the overall structure and organization of the components within specific page templates.
14 Templates Identified and Accounted for on the Site
- High Level
- Campus Landing
- Admission Detail
- Standard Level
- Program Detail
- Article Detail
- Faculty Detail
- Course Detail
- News Aggregate
- Events Aggregate
- Program Finder
- Directory
- 404 Error Page
- Forms
Photos used in the screenshots below are for placement only so you can see how images will be used in each template design. Click on an image to open the image to see full length.